성장기록지
안드로이드 MVVM 아키텍쳐란? 본문
MVVM 아키텍처 패턴 개요
MVVM(Model-View-ViewModel) 패턴은 안드로이드 앱 개발에서 구조적 명확성과 확장성을 위해 널리 사용되는 설계 패턴이다. 이 패턴은 다음 세 가지 구성 요소로 나뉜다.
1. Model
- 앱의 데이터 및 비즈니스 로직을 담당한다.
- 데이터 소스와의 상호작용 및 데이터 처리를 수행한다.
2. View
- 역할: 사용자가 직접 상호작용하는 UI 부분. 레이아웃 파일(.xml), Activity, Fragment 등이 포함된다.
- 의존성 제거: LiveData나 DataBinding을 사용하여 ViewModel과의 의존성을 최소화한다.
- 주요 기술:
- LiveData: ViewModel로부터 데이터를 관찰하고 변경 사항을 자동으로 UI에 반영.
- DataBinding: 레이아웃 파일에 ViewModel 데이터를 직접 바인딩하여 코드 간소화.
- 바인딩 방식:
- Activity 또는 Fragment에서 코드로 ViewModel과 View를 바인딩.
- 레이아웃 파일에 DataBinding을 설정하여 직접 ViewModel과 연결.
3. ViewModel
- 역할: View에 필요한 데이터를 Model에서 가져와 처리하고, LiveData 또는 다른 방식으로 View에 전달.
- View와의 차이점:
- View와 달리 UI 구성 요소에 직접 접근하지 않음.
- LiveData와 DataBinding으로 View와의 의존성을 제거.
- Jetpack ViewModel의 장점:
- UI 데이터의 수명주기를 자동 관리.
- Activity나 Fragment가 소멸되어도 데이터를 유지.
- 특징:
- Jetpack ViewModel은 편리한 도구일 뿐, MVVM 구현에 필수 요소는 아님.
- ViewModel 라이브러리를 사용하지 않아도 MVVM 패턴을 구현할 수 있음.
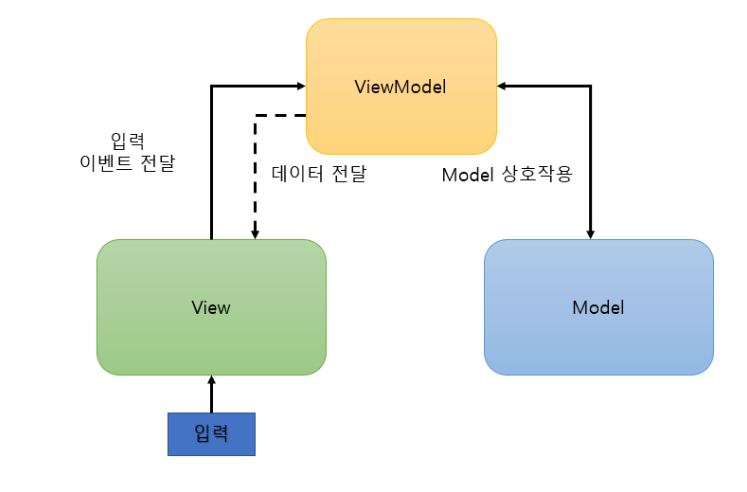
MVVM을 설명하는데 아래와 같은 구조 그림이 큰 도움이 된다.

- View와 Model의 분리:
View와 Model은 서로 독립적으로 동작하며, View는 ViewModel에 의존하지만, ViewModel은 View에 의존하지 않음.
- 데이터 전달을 하는 점선의 의미 (1번과 2번은 다른 경우이다!)
- LiveData를 이용한 데이터 전달:
- View가 ViewModel을 참조하여 LiveData의 Observer를 등록.
- View는 LiveData의 변경된 값을 수신하고 UI를 업데이트.
- DataBinding 라이브러리를 이용한 데이터 동기화:
- 레이아웃 파일에서 ViewModel 데이터를 직접 바인딩하여 자동으로 UI와 동기화.\
- 옵저버를 연결시켜주지 않더라도 데이터 변경 감시를 위해 LiveData는 필요!
- LiveData를 이용한 데이터 전달:
요약
- DataBinding 라이브러리를 사용하지 않더라도 LiveData를 활용한 방식은 전통적인 의미에서 DataBinding을 구현하고 있다. (하지만 UI 관련 보일러 플레이트 등의 문제가 있다!)
- 구현 방식에 따라 데이터 전달 및 동기화 방식은 달라질 수 있다.
- 결국 MVVM의 본질은 View와 ViewModel 간 의존성을 최소화하고, 데이터 동기화를 효율적으로 수행하는 데 있다!
의문점)
그렇다면 mvvm에서 리사이클러뷰의 어댑터에 데이터를 할당하려면 observe가 필요한데, 이는 어떻게 생각되어지는가?
실제 프로젝트를 적용해보고 학습해보며 의문을 풀고 포스팅 해보겠다.
참고자료
'안드로이드 > 안드로이드 지식' 카테고리의 다른 글
| Compose Stability 자세히 알아보기! (0) | 2025.01.21 |
|---|---|
| Compose Stability란? (0) | 2025.01.20 |
| data binding이란? (0) | 2025.01.11 |
| State hoisting 탐구 (재사용성, plain state holder class) (0) | 2025.01.10 |
| Compose State와 State hoisting (0) | 2025.01.08 |





